giovedì 30 settembre 2010
Format the results of a MySQL query like MySQL! In Rails!
We can do this easily thanks to the terminal-table gem (see http://github.com/visionmedia/terminal-table). This gem allows printing an ASCII table, just like the one you see when you use MySQL from the terminal. Look at its page on GitHub to see how easy it is.
To integrate it with MySQL and Rails, we can use ActiveRecord::Base.connection.execute("some_sql_query"). This method extracts the result of our query to a Mysql::Result object, which consists of a set of hashes with the results of the query. We can navigate through this hashes iterating over the all_hashes method, and throw these results into a table. Here's the code:
So all we need to do is include our module and call the method print_results_of_query. Look at this example in script/console:
All you have to do if you want to put this in a page is wrap it into <% and %> markers in your .html.erb template. Have fun!
venerdì 2 luglio 2010
SCREENCAST REVIEW - Vim for Rails Developers, by Ben Orenstein
In the last months I've been working on a Rails project in an Agile team. I worked mostly on TextMate, and its speed is really amazing. It has a full set of features, with snippets, bundles, syntaxes and so on. It has many shortcuts, and apparently there's no need to switch away from TextMate.
But, it has its drawbacks: it's a Mac only application, so I can't use it on my Linux box. Also, it's a commercial application, and even if its cost is not too high, I don't like to pay for software. Finally, it's a GUI application, and it cannot be used over SSH to work on a production machine.
VIM always looked like the perfect answer to these needs - but yet, getting the productivity I reached after one full year of TextMate requires some time. Every time I tried using VIM for some serious work, I ended up discouraged, because even the most basic stuff like file navigation and launching tests took ages, compared to the snap of fingers of TextMate.
I always like to challenge me though, so when I saw this screencast by Ben Orenstein I immediately decided to give it a try. And yes, it was a good decision!
The screencast begins with some general hints about typing speed, keyboard layouts and Dvorak keyboards. Even if it may not look strictly related to the main subject of the screencast, I appreciated this part, and I think many people will find it useful.
Then the video moves on to the vim-rails plugin by Tim Pope and highlights its main functionalities. Here you'll see clearly how this screencast is mostly intended to tell "stuff that matters" instead of just giving a plain list of features that you'll never use in ages.
In this section, the screencast shows how to launch tests, navigate between files, and execute Rake commands directly from your VIM session. I think this plugin has really a lot of features, too many to be covered in this screencast; Ben managed to make a good choice, selecting the fundamentals you'll use everyday.
Another amazing plugin is Snipmate: it allows to insert snippets of code by just inserting a few characters and hitting TAB. Ben quickly overviews it and shows its use - another must-have for TextMate aficionados like me ;)
After this follows a section about ctags and their integration with Rails and VIM. This is also really useful, and combined with rails-vim it provides a quick way to navigate between project files.
Finally, there's an overview of ACK - a grep replacement, focused on ease of use and speed - and its simple VIM integration. I'm also using Ack.mate, so I already knew it, and it's one of those tools you feel the lack of when you don't find it installed.
Before ending the screencast, Ben also shows an overviews of single commands and configurations that he finds particularly useful. Again, they're being selected with usefulness in mind, so you'll end up with that "Wow, I need to try these now!" wonderful sensation.
What else can I say? The screencast is well done, has a nice music, a simple and clean layout and it's spoken in a clear English ;) This should be obvious but I've found a lot of screencasts with crazily fast voices, so it's not so obvious :)
To improve this screencast, I have nothing to say about its content: it's really great! I would only add some OSD with keys when key combinations are being explained, so that it could be even simpler to memorize them.
I would definitely recommend this to any Rails developer wanting to try VIM, or to any VIM user who is starting to code Rails and wants to boost his productivity. It has a good amount of tricks and hints that can be useful both for the VIM neophyte and the VIM master starting a Rails project.
venerdì 14 maggio 2010
TextMate Syntax Highlighting Howto: A simple todo list
Today I wanted to add a syntax highlight for my todo list favourite format to TextMate.

Here's how to do it. In TextMate, go to Bundles, then Bundles Editor, then Edit Languages...
Click on the plus button in the lower left corner and choose "New Language". Paste the following code in place of the example code provided.
This defines three patterns for each condition. They should be self-explanatory, I used only simple regexps here. Save your language definition, and it should appear in the languages combo of your Textmate.
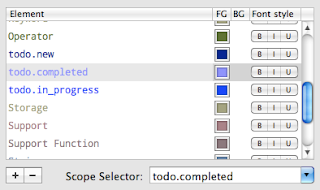
To complete syntax highlighting, you also have to add the colors to your current textmate theme. In the application menu, go to Textmate, then Preferences, then Fonts & Colors. For each pattern name, click the plus button and create a new element. It must have the pattern name as scope selector. Choose colors as you like.

References:
Textmate help
Mac Dev Center
venerdì 23 aprile 2010
Ruby Mixin and monkey patching examples
Let's explore a couple of solutions to dynamically add a split_by_half behaviour to an array object. The first technique is the mixin: it allows to add the method to a single array instance. The second one is called monkey patching, and adds the method directly to the Array class, adding this behaviour to every array instance.